使用了pandao的markdown编辑器,参考地址https://pandao.github.io/editor.md/
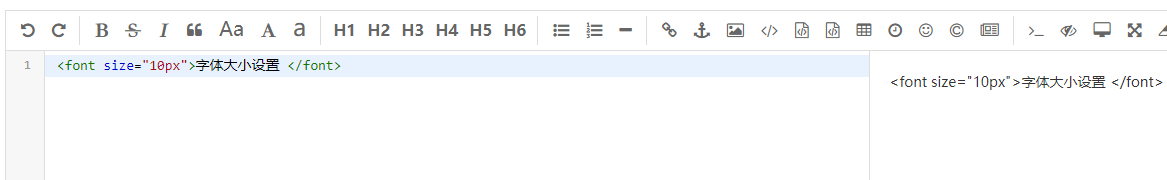
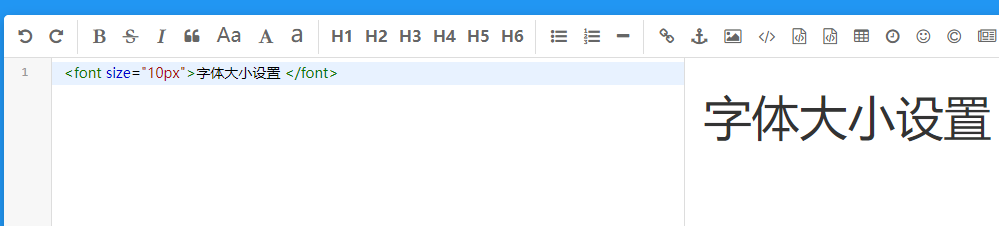
发现了一个问题,有些设置font标签起作用,有些不起作用,如下面两个图显示,后面看了具体的代码差异

上面这个不可以的代码如下
$(function() {
testEditor = editormd("test-editormd", {
width : "90%",
height : 640,
syncScrolling : "single",
path : "../lib/"
});
/*
// or
testEditor = editormd({
id : "test-editormd",
width : "90%",
height : 640,
path : "../lib/"
});
*/
});

能设置成功的代码如下,
var testEditor;
$(function() {
testEditor = editormd("test-editormd", {
width : "90%",
autoHeight : true,
path : "../lib/",
htmlDecode : "style,script,iframe",
tex : true,
emoji : true,
taskList : true,
flowChart : true,
sequenceDiagram : true
});
$("#append-btn").click(function(){
$.get("./test.md", function(md){
testEditor.appendMarkdown(md);
});
});
});
看了应该是htmlDecode这个属性设置的,增加了就可以