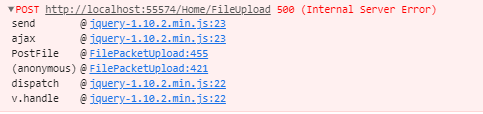
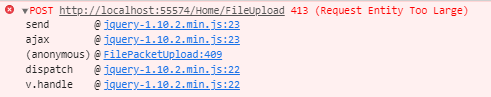
VS2019上的Asp.Net MVC项目,前端使用jQuery,用$.ajax提交上传的文件,调试过程中报了500 (Internal Server Error)和413 (Request Entity Too Large),如下图所示,


500错误是因为文件分片上传,报的这个错误还以为是后台方法写的有问题,但是调试进不到后台方法的断点,而整个文件上传报了413错误
后来想到会不会500也是因为文件太大的缘故,用小文件测试了没问题,搜索了asp.net mvc的文件大小限制设置,
<system.web>
<authentication mode="None" />
<compilation debug="true" targetFramework="4.5.2" />
<!--<httpRuntime targetFramework="4.5.2" />-->
<httpRuntime targetFramework="4.5.2" maxRequestLength="2147483647" executionTimeout="36000" delayNotificationTimeout="36000"/>
<customErrors mode="Off"/>
</system.web><system.webServer>
<modules runAllManagedModulesForAllRequests="true">
<remove name="FormsAuthentication" />
</modules>
<security>
<requestFiltering>
<requestLimits maxAllowedContentLength="2147483648"/>
</requestFiltering>
</security>
</system.webServer>增加了下面的配置后,再上传文件就没有报错了,不过还有个疑惑,为什么分片就会报500,难道不是特别大,但是又超过限制,所以前端没有直接报413错误,先抛到后端,后端发现太大了就报了500错误